

HTML
HTML (HyperText Markup Language), é a linguagem padrão para criar páginas web e aplicações web. Pode recorrer a ficheiros JAVA (.jar)ou ainda ficheiros Cascading Style Sheets (CSS).
Exemplo de código html:
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>Titulo de exemplo.</h1>
<p>Paragrafo de exemplo.</p>
</body>
</html>
Usando um editor de texto (como por exemplo, notepad++, bloco de notas, notepad, etc..) começa-se por criar um novo documento html.
Na primeira linha, a indicação <html> (assim como na ultima </html>) indica o inicio de uma regra que só acaba em </html>. A mesma regra indica ainda que o tipo de linguagem a ser usada é o html.
Aspas angulares ( <> ) indicam o inicio e o fim de algo. Na maior parte das vezes indicam um comando/código. Como por exemplo:
<head>
</head)
Neste caso o comando a ser usado é head. Tudo entre o <head> e o </head> vai pertencer a esse comando. Neste caso, pertencer ao cabeçalho da página. No cabeçalho ficam certas informações como por exemplo o titulo da página.
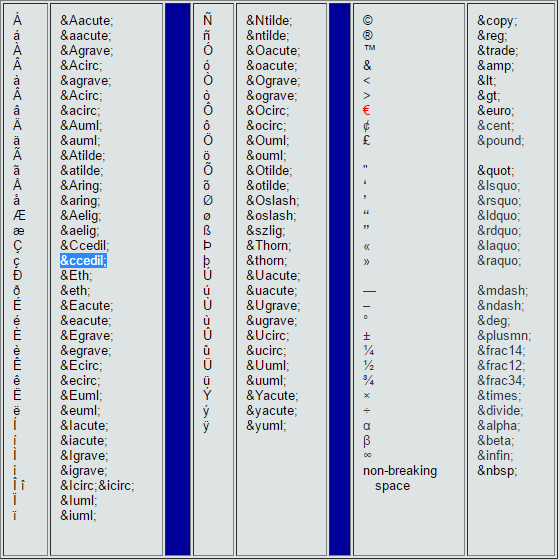
No caso dos caracteres com acentos, incluindo o c cedilhado e alguns sinais de acentuação é nessessário recorrer um código no lugar do caractér em causa.
Exemplo:
No caso do uso de um c cedilhado. A palavra Açores escreve-se "Açores".
Ficha de Aluno
<html>
<head>
<title>Primeira página do Frederico Fonseca</title>
</head>
<body>
<br>
<br>
<br>
<br>
<br>
<center>
<img src="foto.jpg" alt="foto" width="500"height="315">
<h1>Frederico José Correia Fonseca</h1><br>
<h3>Faculdade de Arquitetura Universidade de Lisboa</h3>
Sistemas de representação de Arquitetura<br>
Docente LuÍs Romão <br><br>
<img src="logo.png" alt="logo" width="180"height="76"><br>
Pagina 1 <a href="pagina2.html">2</a>
</center>
<a href="http://gaudi.fa.ulisboa.pt/~lromao"> Docente LuÍs Romão </a>
<br>
<a href="srdarch.blogspot.pt"> Blogue pessoal </a>
</body>
</html>
Neste exemplo:
<head>
<title>Primeira página do Frederico Fonseca</title>
</head>
O titulo da página é "Primeira página do Frederico Fonseca".
Em body (no corpo do texto) é onde começa a estruturação da página.
Começou-se por fazer 5 quebras de linha ( <br> ) e afirmando que o seguinte texto está centrado ( <center> ).
De seguida um anexo de uma foto ( <img src="foto.jpg" alt="foto" width="500"height="315"> ) em que scr="nome da foto.extenção" da mesma imagem alt="texto alternativo" para a imagem width="LARGURA EM PIXEIS" e height="ALTURA EM PIXEIS".
De seguida <h1> inicia um Título (por norma associado a um tipo de letra grande) consequentemente h2, h3... até h8 reduzindo de tamanho.
A página do aluno deve conter os dados do mesmo e um link que nos remeta para o seu blog pessoal. Como por exemplo:
<a href="http://saves100forall.blogspot.pt/"> Blogue pessoal </a>
Filezilla
O filezilla é uma aplicação/programa para aceder a servidores remotos. Assim sendo, não é nessessário estar na mesma rede que o mesmo para se conectar a ele.
Para isso são nessessários:
O ip do servidor
A porta do servidor
O protocolo de tranferencia
O tipo de encriptação
Um nome de utilizador e uma palavra passe.
Colocar no Servidor da Faculdade
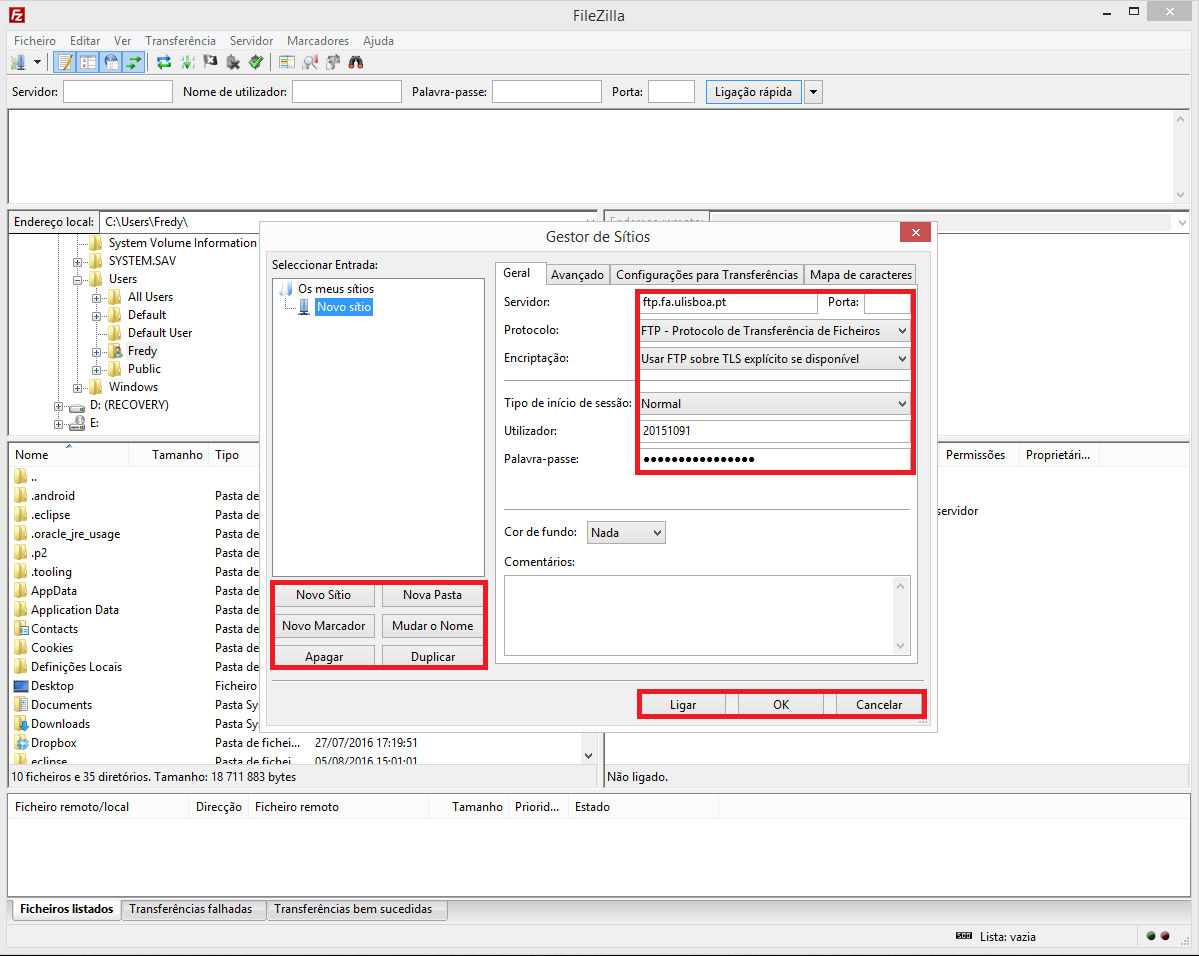
Primeiro, ir a ficheiros (canto superior direito) e aceder ao gestor de sítios. No gestor de sítios adicionar um novo local.
No servidor colocar o endereço do servidor da faculdade:
ftp.fa.ulisboa.pt ou gaudi.fa.ulisboa.pt
Deixar a porta em branco.
Protocolo, FTP
No utilizador, colocar os dados do cifa. Numero de aluno e password (os mesmos dados usados para entrar no Netpa).
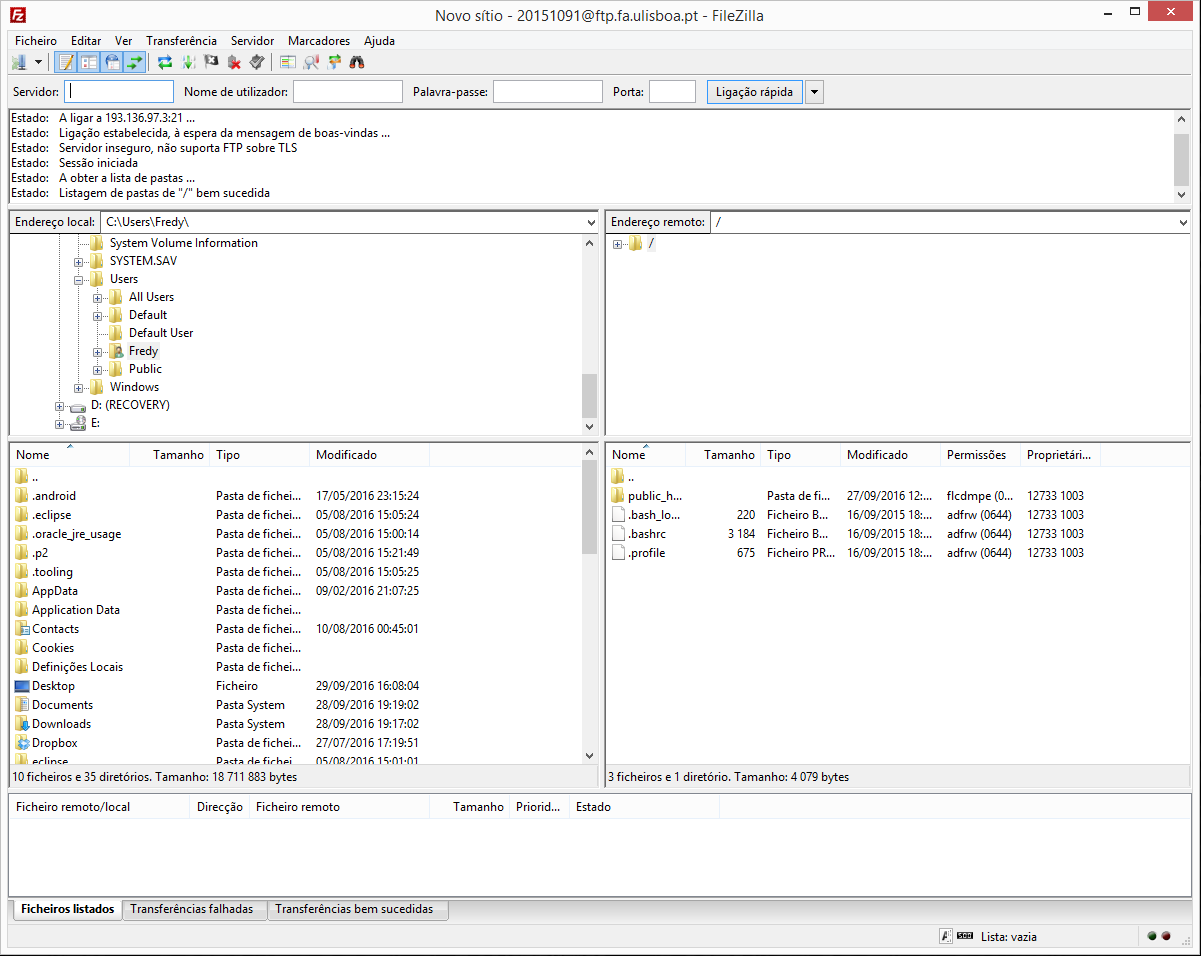
Depois de entrar no servidor:
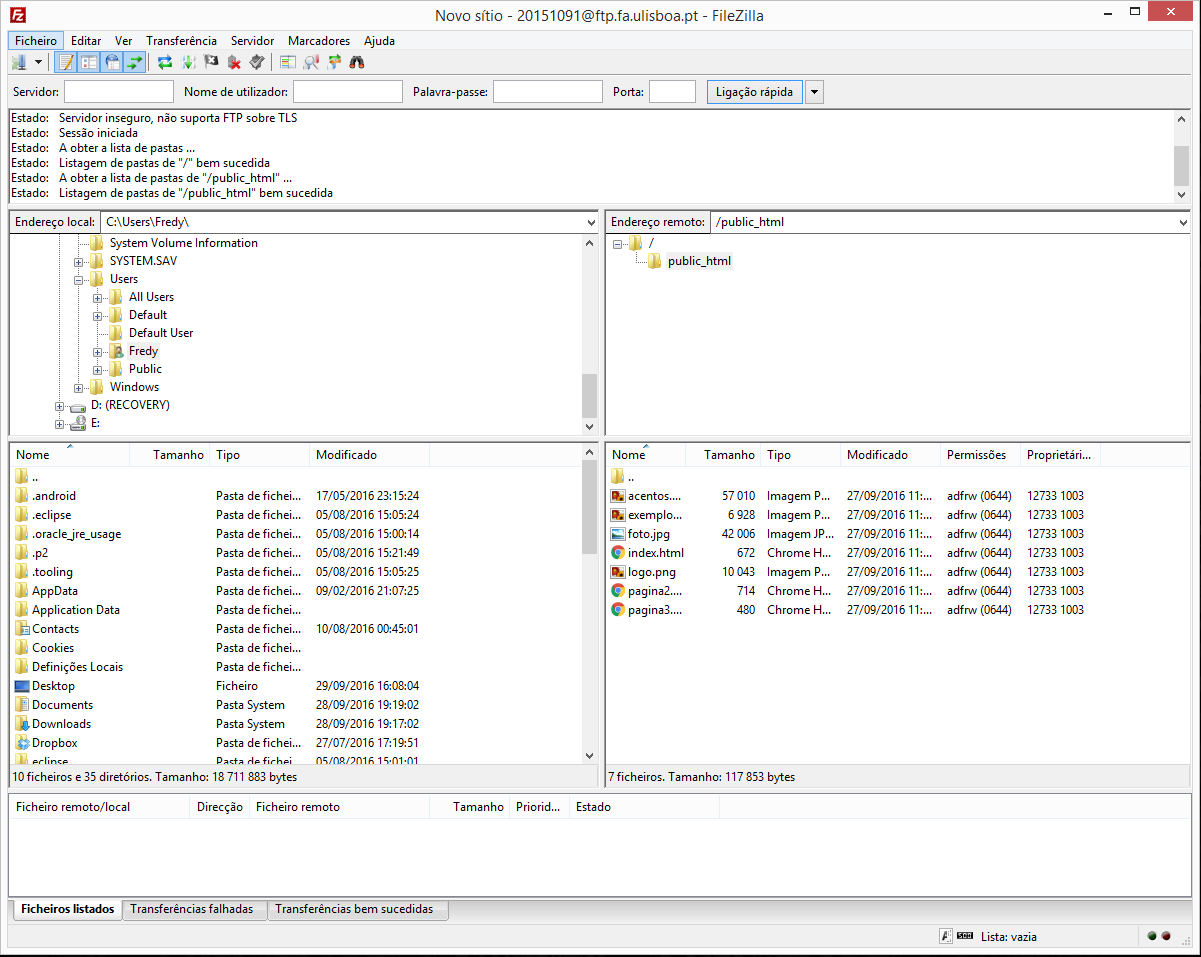
Colocar os ficheiros html dentro da pasta public para que possam ser acedidas remotamente:
Para aceder á pagina via browser, utilizar http://ftp.fa.ulisboa.pt/~"numero de aluno"/
Fim