Aula_1
21/09/17
Sumário
Nesta primeira aula houve uma breve apresentação do docente aos alunos e explicação do programa.
Começámos por aprender a criar a nossa página onde vamos incluir toda a informação sobre os nosso trabalhos e projectos.
Aprendemos a criar as referencias de uma página HTML
1) Instalar
- Instalar o programa Sublime Text (Mac) ou NotePad++ (Windows)
2) Criar
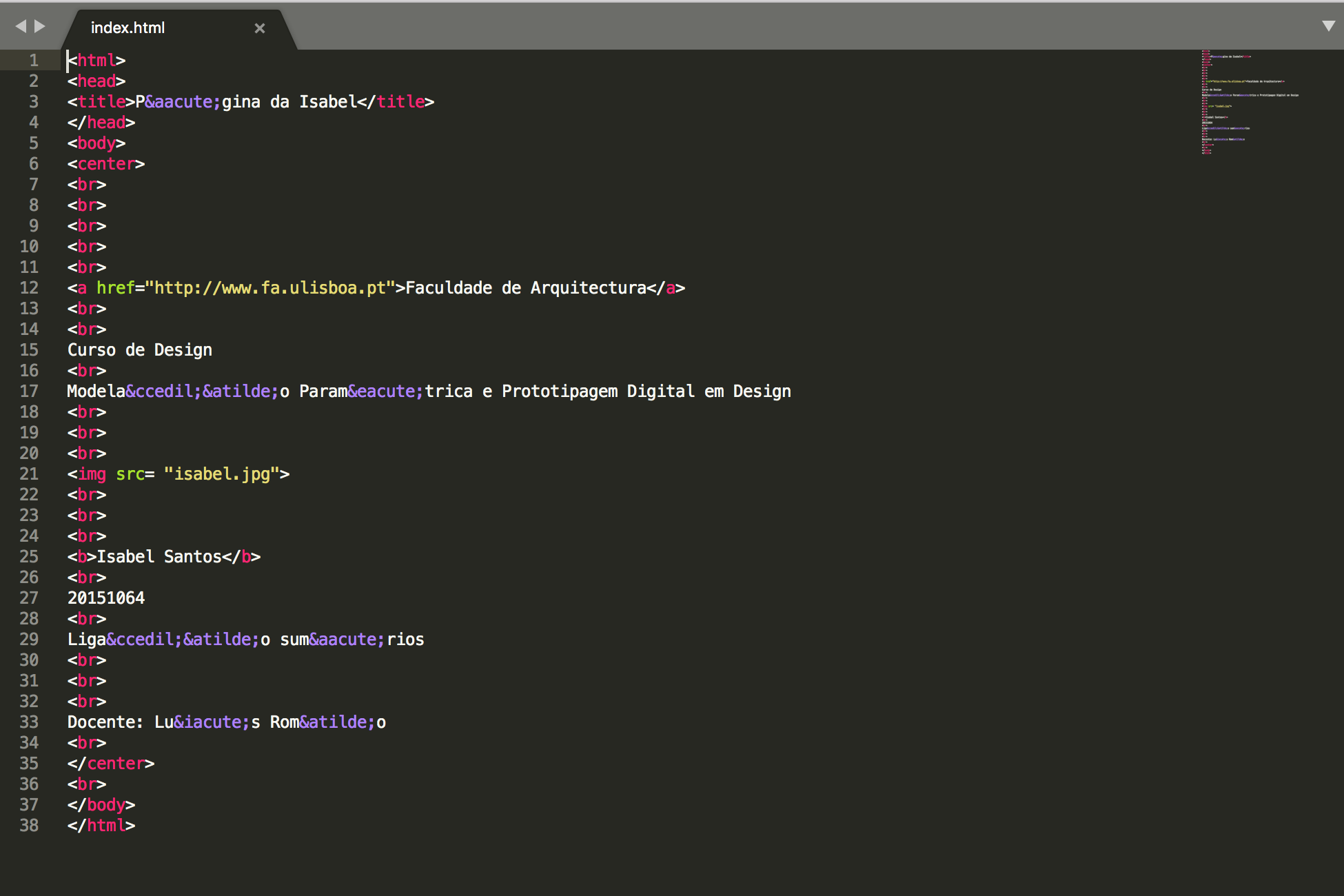
- Começar a criação dos cádigos que queremos incluir na nossa página. Como é uma página de apresentação pessoal/académica vamos inserir informações básicas sobre nós e sobre a faculdade.
a. < html > sempre que queremos abrir o nosso novo ficheiro e < /html > para fecharmos, por isso apenas aparecerá; no início e no fim do ficheiro.
b. Todos os códigos que inserirmos serão fechados com o símbolo /.
Ex: < html > ; < /html >
< title > ; < /title >
< head > ; < /head >
c. De seguida < head > para inserirmos o que queremos destacar das nossas informações, que é; o título, que será Pagina da Isabel, sem acentos.
< head >
< title >Pagina da Isabel< /title >
< /head >
d. Para colocarmos os acentos inserimos o código "& aacute "; na letra onde está o acento, neste caso na letra a "a".
e. De seguida passamos para as restantes informações, que já não fazem parte do título.
Portanto inserimos o código < body >
f. Para darmos espaços entre as informações basta colocar < br >
g. Para centrarmos as informações basta colocar < center > e no final < /center >
h. Para indicarmos a faculdade e redirecionarmos para o site da mesma, colocamos:
< a href = o site da faculdade - Faculdade de Arquitectura < /a >
i. De seguida damos mais espaços e indicamos o nome do curso, e da disciplina. Vamos voltar a incluir acentos (passo e) e desta vez acrescentamos o til e a cedilha.
Para a cedilha:
& c cedil;
Para o til;
& a tilde;
j. A seguir as informaçães académicas colocamos uma fotografia nossa. Para não criarmos um tamanho exagerado podemos reduzi-lo no Photoshop para 200 ou 300 pixels.
Para colocarmos a imagem inserimos:
< img scr = o nome da imagem > e introduzimos o nome em que está a nossa imagem gravada.
O ficheiro e a imagem ficam guardados na mesma pasta.
Para finalizarmos as nossas informações, incluímos também uma ligaçõo para sumários e o nome do docente da disciplina.
k. Fechamos as nossas informações com:
< / center >
< / body >
< / html >
3) Guardar
Guardamos o ficheiro com o nome index . htlml
VISUALIZAÇÃO DA NOSSA PÁGINA NA NET
1) Instalar
Instalar o programa FileZilla, onde poderemos ter acesso as nossas pastas.
2) Entrar
Primeiro temos que iniciar sessão em:
Servidor = colocar ftp.fa.ulisboa.pt
Nome do utilizador = número de aluno
Palavra-passe = a mesma palavra passe do netpa
3)Criar
Criar do lado direito uma pasta com o nome public_html e arrastar lá para dentro o ficheiro html anteriormente criado, juntamente com a imagem.
TORNAR A NOSSA PÁGINA PÚBLICA
Para conseguirmos aceder a nossa página apenas temos que colocar
Gaudi.fa.ulisboa.pt/n de aluno